CSS3 Gradient Generator 超便利なCSS3ジェネレータ
2010年に勧告予定となっているCSS3(Cascading Style Sheets level 3)。
※CSSとは、Cascading Style Sheetsの略で、
文書のスタイル(見た目)を定義する為の具体的な仕様を指します。
CSS3では従来のCSSに比べ、グラデーションや透過、角の丸め、回転など、非常に魅力的な機能を数多く提供しており、
従来なら画像を用いたり細かい指定を行う事必要があった効果を、シンプルな記述でより美しく再現する事ができます。
CSSではこれまでにLevel 1(CSS1)、Level 2(CSS2/CSS2.1)などといったバージョンがW3Cによって勧告されており、
上に書いたCSS3は、これのlevel 3にあたります。
ですがまだ策定段階という事で、各ブラウザでの対応が一致しておらず、
この機能を利用しようとするとブラウザ毎に記述を変えなくてはなりません。
制作する側にとっては、CSS3は非常に便利な機能なのですが、
人によっては利用のハードルが高い場合もあります。
ですが、このCSS3を簡単に利用<する事ができるよう、 自動的にCSS3の記述を生成するジェネレータがいくつか公開されています。
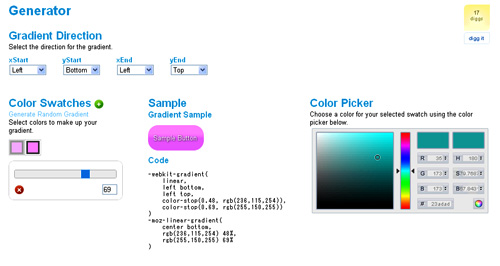
そのうちの一つが、CSS3 Gradient Generator。

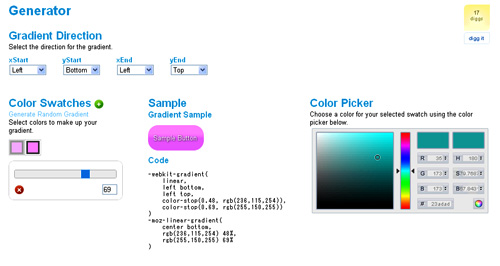
CSS3 Gradient Generator
このCSS3 Gradient Generatorは、ボックスなどの要素に、
グラデーションの効果を持たせるCSS3の記述を生成するアプリケーション。
あたかも画像を使用したかのような美しいグラデーションを、CSS3を利用して簡単に表現する事ができます。
以下、簡単な例です。

中央に表示されるサンプルを見ながら、各種パラメータの値を変更します。
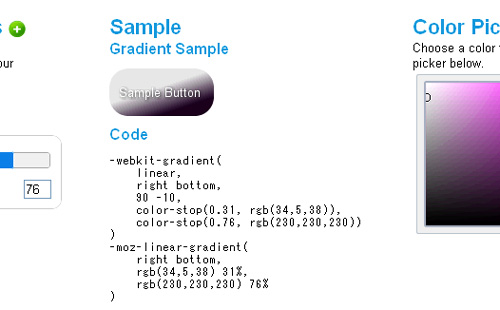
値が変更されると、サンプルに下に表示されたコードも合わせて変更されます。

スタイルが決定したら、サンプル下に表示されたCSS3のコードをコピー。

このコピーしたコードを用い、自分のサイトのスタイルとして設定します。
なお、ここではボックスに設定しましたが、これだけでは見栄えが悪いので、
角を丸くするプロパティや、ボックスサイズなどの設定を行うプロパティもあわせて記述。
スタイルシートの内容を以下のように調整しました。
#content .sample01 {width:100px;color:#000;font-size:14px;font-weight900;padding:20px;text-align:center;
background:-webkit-gradient(
linear,
right bottom,
90 -10,
color-stop(0.31, rgb(34,5,38)),
color-stop(0.76, rgb(230,230,230))
);
background:-moz-linear-gradient(
right bottom,
rgb(34,5,38) 31%,
rgb(230,230,230) 76%);
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
}
こちらはHTML。
<div class="sample01">sample</div>
すると以下のような表示になりました。
上は実際にスタイルシートを用いて表示させています。
非対応ブラウザで閲覧されている方は、きちんと表示されないと思いますので、以下にサンプル画像も掲載しておきます。

確認ブラウザはFirefox3.6.3とChrome。
画像を作って、スタイルを設定して、なんて事がバカらしくなる位、簡単に美しいスタイルの設定が行えました。
ちなみにCSS3では他にも色々な設定を行う事ができます。
今、このCSS3を上手く使うには、対応していないブラウザで表示させた際にレイアウトが大幅に崩れたり、
内容を閲覧する事ができなくなったりしないような使用法を心がけなくてはならないので結構面倒です。
早く、各ブラウザが共通の仕様に対応してくれれば良いのになあと思います。