「Simple Tweet」 Twitterに記事更新を通知するWordPressのプラグインを導入
久々にWordPressの記事です。
サイトに「Simple Tweet」というプラグインを導入してみました。

この「Simple Tweet」は、WordPressで作成したサイトの新着エントリーをTwitterへ通知するプラグイン。
機能自体は特に珍しくも何ともないですが、「Simple Tweet」ではTwitter にポストする他、
記事更新時の Twitterにつぶやく言葉の編集や、ブログ記事本文の末尾に「Tweet This」リンクの設置も行なえるなど、かなり細かくカスタマイズする事が出来ます。
またVer.1.3.0以降のプラグインでは OAuth にも対応。
OAuthは設定が面倒臭いですが、セキュリティ面でのリスクを軽減できるメリットの大きいプロトコルです。
(というか、現在TwitterはOAuth未対応のクライアントのログインが不能となっています)
・・という細かい話は後においておき、
以下、Simple Tweet 設定の過程の解説を画像と共に掲載してみました。
※ちなみに自分、Twitterのアカウントは前から持っていたのですが、
ツイートするのはこのSimple Tweetを利用してが初めてだったりします。
まず、WordPressのプラグインディレクトリより、必要なファイルをダウンロードします。

ダウンロードしたZipファイルを解凍すると、「Simple-Tweet」というフォルダが現れます。

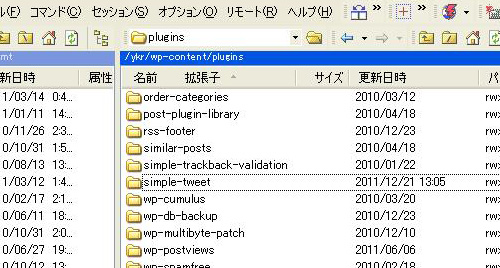
中身はこんな感じ。
ですが中身は弄らず・・

フォルダ(Simple-Tweet)ごと、自サイト(このブログ)を設置しているサーバーの
「wp-content/plugins」ディレクトリにアップロードします。

アップロードが完了したら、サイトのプラグイン管理画面へ移動。

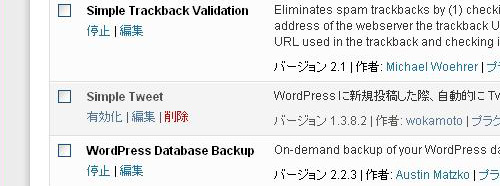
プラグイン管理画面に、先程アップロードした「Simple Tweet」が表示されています。
プラグインの有効化をクリック。
その後、管理画面の「設定」メニューより、「Simple Tweet の設定」へ移動します。

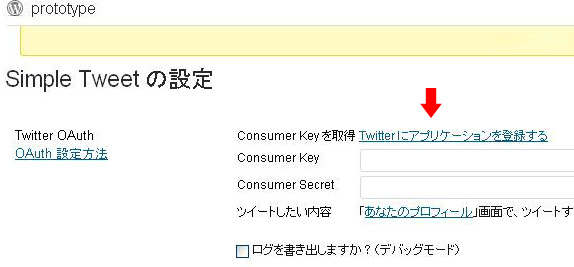
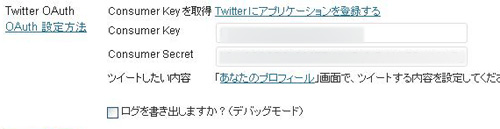
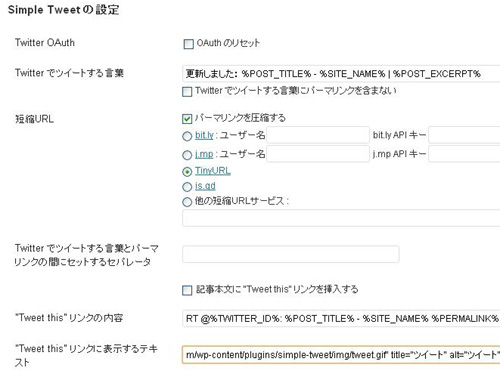
「Simple Tweet の設定」画面です。
ここではOAuth認証の為に必要な「Consumer Key」と「Consumer Secret」を入力しなくてはなりません。
「Consumer Key」と「Consumer Secret」を取得するには、
Twitterにアプリケーションを登録する必要があります。
というわけで、画像矢印先に表示されているリンク「Twitterにアプリケーションを登録」をクリック。
なお、このOAuthについて簡単に説明すると・・
例えばTwitterと連携しているもう1つのアプリA(※)を使用する際、
(他のサービスのWeb APIを使って作られた新しいサービス。今回のSimple Tweetもその1つ)
TwitterのユーザーIDとパスワードをアプリAに登録するような場合が多いですが、
それだとアプリA側からは、登録したユーザーのTwitter内の個人情報にアクセスできる事になり、
セキュリティ面に懸念が残ります。
それを解決するために考案されたプロトコルがOAuthです。
仕組みについては細かくは触れませんが、
現在のTwitterはOAuth未対応のクライアントは使用不能となっているようです。
話は戻り・・

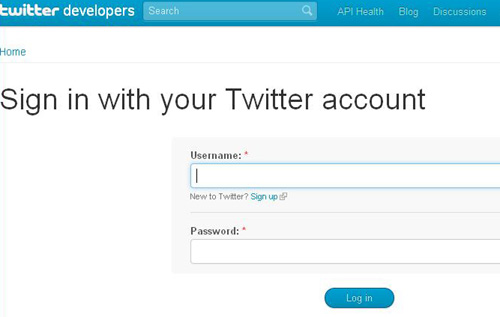
「Twitterにアプリケーションを登録」をクリックすると、
Twitter developersへのログイン画面が表示されるので、自分のTwitterのアカウントでログインします。

ログインすると自分のアプリケーション登録画面が表示されるので、
右端に表示されたボタンをクリック。

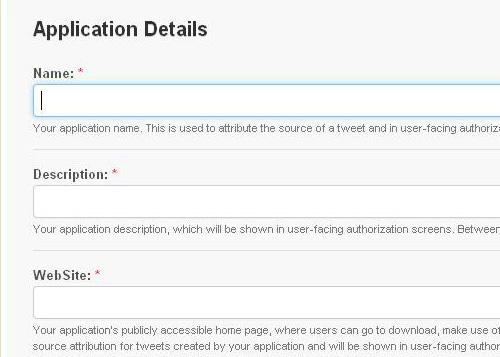
クリックすると表れるフォームに、登録したいアプリケーション名称や説明、
アプリケーションのサイトなどを入力していきます。

登録が完了すると、「Consumer Key」と「Consumer Secret」が記載された画面が現れますが、
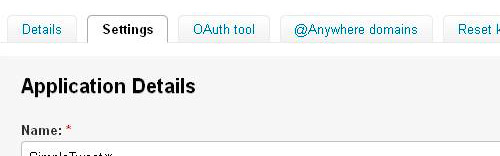
その前に表示された画面の「Settings」へ移動します。

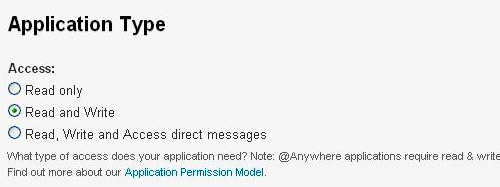
Settingsタブを開いたら、今度はその中の「Application Type」という項目へ移動し、
Accessの中より「Read & Write」を選択し、設定を保存します。
そして先程の「Details」タブへ移動。

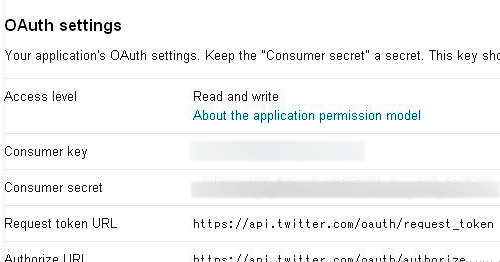
「Details」内の「OAuth settings」という項目内に、
「Consumer Key」と「Consumer Secret」が記載されていますので、これをコピーして・・

自サイトの管理画面に戻り(「設定」>「Simple Tweetの設定」)、
コピーした「Consumer Key」と「Consumer Secret」を入力し、設定保存します。
保存したら、今度は「Consumer Secret」の下にあるリンク(あなたのプロフィール)をクリックし、
プロフィール設定画面まで移動します。

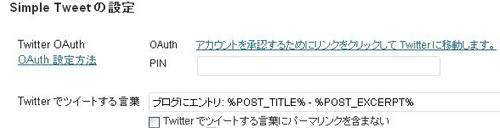
ここ(プロフィール設定 > Simple Tweetの設定内)には、
PINコードを取得して入力する必要があります。
PINコードを取得する為には、Twitterでアプリケーションの認証を行なわなければなりません。
OAuthの横に記載されたリンク「アカウントを承認する為にリンクをクリックして・・」をクリック。

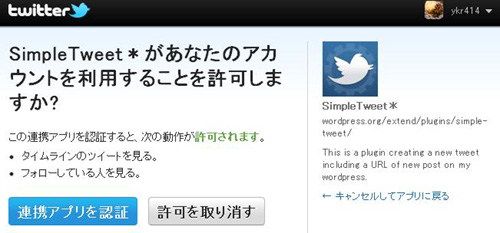
するとTwitterのアプリケーション認証画面が表示されるので、認証ボタンをクリックします。

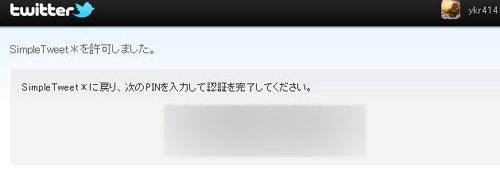
するとPINコードが表示されるので、コードをコピーして
先程の画面(プロフィール設定 > Simple Tweetの設定)の入力フォームに入力・保存します。

PINを入力するとこのような画面になります。
(一度設定したOAuthをここでリセットする事も可能です)
後は、記事更新通知をTwitterにポストした際に表示される言葉の編集や、
利用するパーマリンクの種類の選択、ブログ記事本文に「Tweet this」リンクを設置するかどうかの選択、
また設置するのであればどのように表示するのかといった設定等等・・
デフォルトのままでも使えますが、それが嫌な方はここで編集します。
自分も若干ですが編集して使っています。
なお、記事本文末尾に「Tweet this」リンクを入れる場合、
上の画面の「記事本文に”Tweet this”リンクを挿入する」にチェックを入れても良いのですが、
それだとリンクは記事の末尾に入り、位置を調整する事が出来ません。
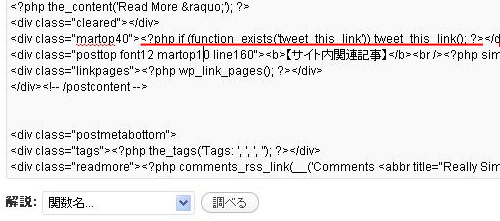
それが嫌は方は、サイトのテンプレートに直接「Tweet this」リンクを挿入する為の、
コード(以下)を埋め込みます。
<?php if (function_exists(‘tweet_this_link’)) tweet_this_link(); ?>

このような感じに書いてみました。
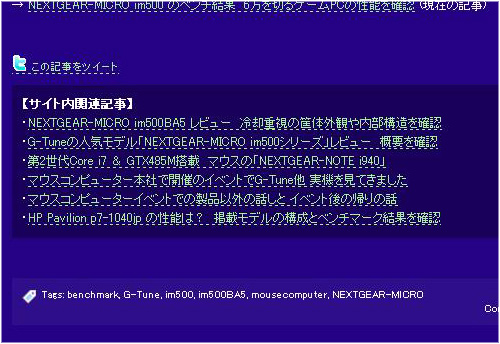
実際の表示はというと・・

このようになります。
記事末尾に「Tweet this」リンクが表示される事には違いないのですが、
表示される位置を微妙に調整しています。
(デフォルトではリンクはもっと上に表示されていて、バランスが悪かったので)
全く違う位置に表示させる事も可能です。
というわけで早速、記事を作成して投稿してみました。
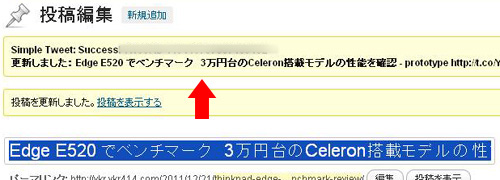
投稿すると・・

投稿すると同時に、Twitterに記事更新が通知されます。
成功すると上のような感じに、何らかの理由で失敗した場合にもその旨が表示されます。
Twitterを見ると・・

ちゃんと更新通知されています。
リンクが2つ表示されるなどちょっとおかしいですが、
さっき設定を編集しなおしたので、今回(この記事)ははちゃんと表示されていると思います。
ブログに色々書くのが好きなので、今後もつぶやく事はそれ程ないかと今の所は思うのですが、
とりあえずサイトの更新通知と、たまに気が向いたら写真とか載せてみようと思います。
長くなりました。
WordPressは面倒な部分も多いのですが、
プラグインで細かく設定できるなど、自由度の高い部分が気に入っています。















半年後・・・
Twitterで荒ぶるykr414さんの姿が・・・(゚∀゚)
WordPressの機能追加は今となっては何とも古風なやり方なのですね。
プラグイン管理画面からぽちっと追加とかは出来ないものなのでしょうか(´・ω・`)
FTPはもう懐かしいなレベルです。
えくすさん
WordPressの機能追加は管理画面から検索してぽちっと追加も出来るのですが、
中にはファイルのソースの一部を編集してからアップって言うものも多いので、
DL→FTPでアップってやり方が癖になってます。
新しくWordPressでサイトを作ったときに、
そのやり方だとまとめてプラグインを入れる事も出来て便利なんですよ。
Twitterは・・
はまるととことんはまるので(熱しやすく冷めやすいB型)自分でもどうなるのか・・ (謎
はじめまして。
とてもわかりやすく、プラグインの参考にさせてもらいました。
しかし、全て設定し終わりましたが、ブログを投稿しても自動反映されません・・・。
accessもRead and writeに変更しましたし、PINコードの入力もしました。が反映されません。
最初のwebsiteのurlですが、そこの入力が間違っているのかな?と思い、ワードプレスのホームurlも試しましたし、ホームページのurlも試してみました。色々試してみたのですが、やはり反映されず。
八方ふさがりの状態でして、勝手ながらご助力をいただけたらと思います。
Ritoさん
こんばんは、はじめまして。
記事をお読みいただき有難うございます。
ご質問の件ですが、アプリケーション登録の際に入力するwebsiteのurl等は多分あまり関係が無いと思います。
一度OAuthの設定を削除し、もう一度設定しなおせば正常に更新通知されるようになるかもしれません。
ややこしくなるので記事には書いていないのですが、
自分も一番最初のプラグイン設定時、ブログ投稿時のTwitterへの更新通知が正常に行なわれず・・
その後色々試した挙句、OAuthを一度削除して設定しなおしたら正常に通知されるようになりました。
もしもまだ解決されていなければ、一度試されてみてはいかがでしょうか。
といっても確実な解決法ではないので、なおるかどうかはわかりませんが・・