iPhone 4 から PCでの更新と同じようにWordPressへ記事投稿 手順まとめ
iPhone 4からWordPressを更新するといっても、
別に何にも拘らなければ面倒な事をする必要はなかったのですが・・
文章も画像も、普段自分がPCから更新するのとできるだけ変わらなく(画像サイズや文章など)
iPhone から更新するにはどうすればよいかと考えた為、ちょっとややこしくなりました。
で、やや面倒ではあるものの、なんとなく手順がまとまったので記事にしておきます。

写真は記事とは関係ありません。
ブログに載せる画像は、WordPressに標準搭載のアップローダーを利用すれば、
特にややこしい事もせず簡単に記事に載せる事ができるのですが、
私はブログと同じサーバー上に大量の画像を置くのが嫌な為、いつもは別サーバーに置いています。
(多分、そういう方はおられるのではないでしょうか。写真も数が多いと容量を圧迫するので)
ですがiPhoneからの記事更新だとそれが難しいので、今回はflickrを利用しました。
なので、手順がちょっとややこしくなってしまったというわけです。
で、その手順はというと・・
■ iPhoneのカメラでブログ用の写真を撮る
まずは写真です。
ちなみにこれまで使っていたiPhoneでは、最低限のものしか撮る気になれなかったのですが、
iPhone 4 ではかなり画質が良くなりました。
腕に問題があるので良いといっても知れていますが、カメラを使う頻度も増えそうです。
なんでもっと早く、4に変えなかったんだろうかとか思いますね・・
■ 写真の簡単な編集とアップロード
次に撮影した写真を簡単に編集し、flickrへアップロードします。
flickrのアップローダーは色々とあるようですが、ここでは「PictShare」を使用。
簡単な編集も行えますし、一度に複数の画像をまとめてアップロード可能です。
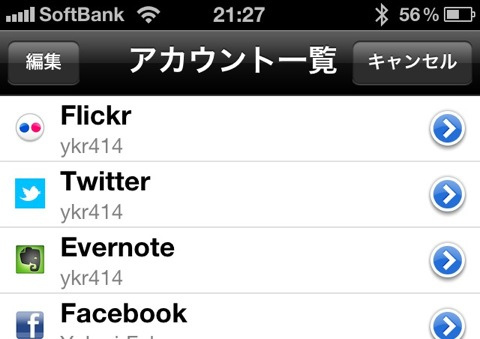
PictShareアカウント画面

PictShareは有料アプリですが、上記以外にも様々なオンラインのサービスと連携して使用できるので、
色々使っている方にはかなり便利なアプリだと思います。(有料といっても230円)
で、ここからなんですが・・
PCからの更新であれば、flickrの管理画面から画像URLを取得すれば良いだけなのですが、
iPhone用のflickrだと、画像URLを取得する事が出来ません。
iPhoneからPC版のページへアクセスして取得しても良いですが、
そんな面倒な事をいちいちやる気にはなれません。
なので、どうしようかと考えた挙句、flickrの画像URLを取得するブックマークレットを
公開されている方がおられたので、そちらを利用させてもらう事にしました。
■ 「Flickr2HTML(ブックマークレット)」を使用して、flickrの画像表示用コードを取得
手抜きで申し訳ないのですが、ブックマークレットの取得や使用法に関しては、
公開されている@feelingplaceさんのサイトをご参照下さい。
他のiPhoneアプリと組み合わせたブックマークレットなども幾つか公開されており、
どれを選んだら良いかわからないかもしれませんが、通常使用であれば「Flickr2HTML(ver.2)」でOK。
※ver.2とありますが、自分はver.1の方を先に発見してそちらのほうを利用した為、
FlickrのAPIkeyが必要となるなど、少々遠回りしてしまいました。
ver.2はAPIkeyは必要がなくなっていますので手軽です。
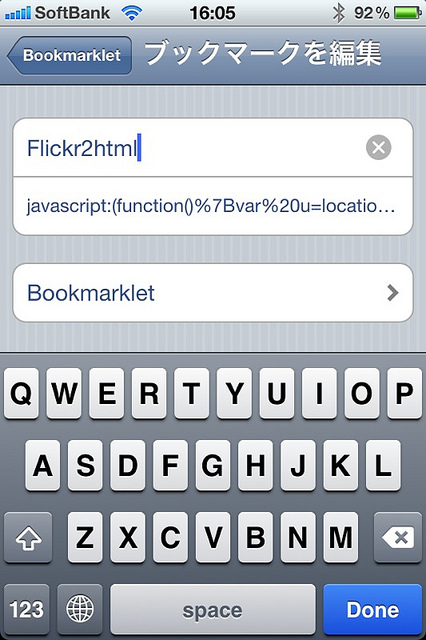
このFlickr2HTMLをiPhoneのブックマークに登録しておく事で、
flickrの画像取得が簡単になります。
ちなみに、取得するコードはデフォルトのままでも使えますが、
自サイトにあわせてカスタマイズしたいという場合は、PCからYahoo!Pipesを編集する必要があります。
(yahoo.comのアカウントが必要)
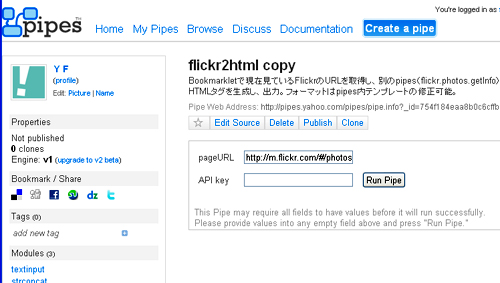
ベースとなるPipesはこちら
上記をベースとしたPipesのクローンを作り、
そのコピーを自サイトにあわせて適度編集します。

Yahoo!Pipesの管理画面

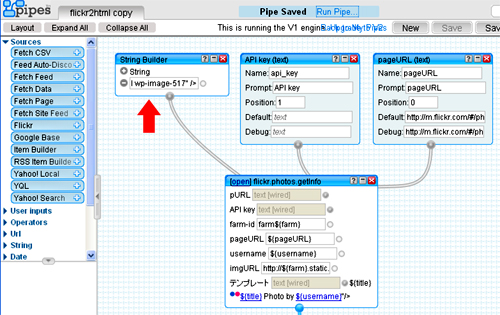
ソースの編集画面
上記矢印部分に記載されているベースのテンプレートでは、flickr写真ページへのリンク、
画像を表示させるimgタグ、そして自分のflickrアカウントへのリンクなどが入っているのですが、
私は写真を掲載したflickrページへのURLは必要なく、画像のタイトル(${title})と、
画像そのもののURL(${imgURL})のみを取得したいので、imgタグのみを取得するように変更。
自サイトにあわせてclass属性なども追加しておくと便利です。
そのような感じで編集しおえたらPipesをSave、
iPhoneに登録する「Flickr2HTML」のコードの一部を、自分のYahoo!PipesのURLに変更します。
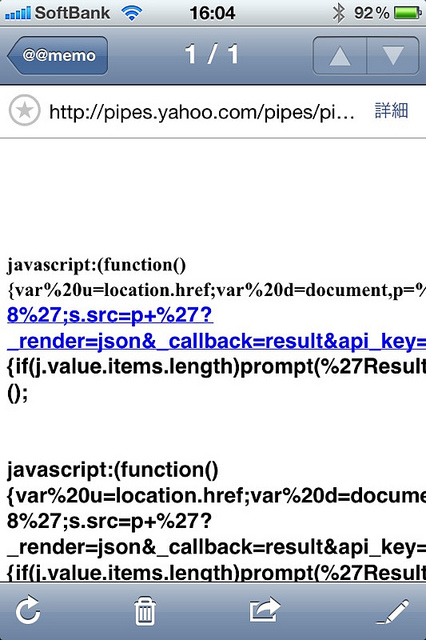
javascript:(function(){var%20u=location.href;var%20d=document,p=%27//pipes.yahoo.com/feelingplace/flickr2html%27,
k=%27Flickr_api_key%27,w=window,s=d.createElement(%27script%27);s.charset=%27utf-8%27;
s.src=p+%27?_render=json&_callback=result&api_key=%27+k+%27&pageURL=
%27+encodeURIComponent(u)+%27&%27+new%20Date().getTime();
w.result=function(j){if(j.value.items.length)prompt(%27Results%27,j.value.items[0].description);},d.body.appendChild(s);})();
上記赤文字のURLを自分のYahoo!PipesのURLに変更。
緑文字はFlickrのAPIkeyを入れる箇所ですが、
上に記載したリンク先ページの「Flickr2HTML(ver.2)」では、APIkeyの取得は不要になっています。
ちなみに上の一連の作業はPCで行っていますが、私はiPhoneで Flickr2HTML を使用したいので、
変更したブックマークレットのコードはiPhoneに登録しなくてはなりません。
こういうときに便利なのが、Evernote。
iPhone版のEvernote

PCで変更したコードをEvernoteに入れておき、iPhoneからアクセスしてコードを取り出せば作業が簡単です。

コピーしたコードはブックマークに登録しておきます。

とりあえず試しに、自分のFlickrアカウントへアクセスしてみます。

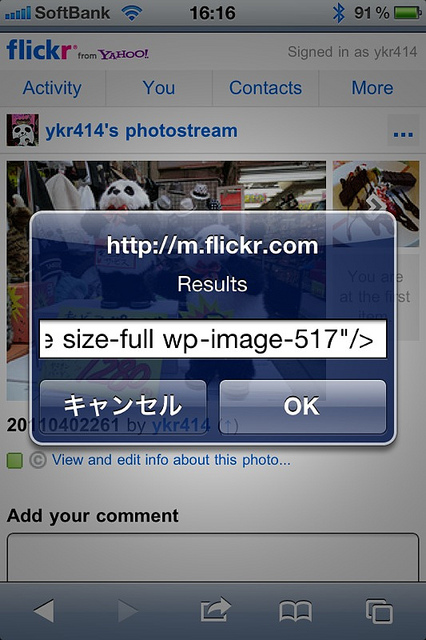
コードを取得したい画像を表示させ、先程登録したブックマークレットを使用すると・・

画像表示の為のコードが表示されます。
あとはそのコードをコピーし、ブログ記事に貼り付けるだけでOK。
クラス属性なども自サイトにあわせて入れてあるので、編集する必要がありません。
■ 上で取得した画像、文章を記事にいれて投稿
といった流れになります。
文章はモバイルのキーボードを使用するので、長文でも問題ありません。
ブログ記事を投稿したいというだけで、なんだか色々と面倒な事をした気がしますが、
とりあえずこれで自分の望むやり方で出来そうです。
なお、上に記載したFlickr2HTMLはPCでも使用できます。
Flickrの画像コードは一つ一つを取得するのがやや面倒ですが、
このブックマークレットさえあれば簡単に取得が可能です。
このようなツールを公開して下さった@feelingplaceさんに感謝です。
というわけで、iPhone 関連の記事ばかり続きました。
というか、iPhone 4に時間とられすぎ・・睡眠も仕事も最低限・・・

















はじめまして。
Flickr2HTML作者の@feelingplaceです。
実は先日、Flickr2HTML最新版を公開させていただきました。
複数画像も一気に取れるようになりましたので、お試し頂ければ幸いです。
http://www.feelingplace.com/2011/04/10/210120/
@feelingplaceさん
はじめまして、管理人のykr414です。
とても便利なブックマークレットの公開、どうも有り難うございます。
iPhoneからの記事更新で、こんな面倒な事する人いるのだろうかと思いつつも探し、
見つけたのが@feelingplaceさんのFlickr2HTMLでした。
まさに痒い所に手が届く感じのツールです。
最新版の方も早速使わせていただきます。
(複数の画像取得を一度にできたら良いなあと思っていた所だったのです)
お知らせ頂き有り難うございました。
今後とも宜しくお願い致しますね。