「Chrome Frame」 IE で Google Chrome を利用可能になるプラグイン
昨年の9月にデベロッパ向けプラグインとしてリリースされた、Googleの「Chrome Frame」。
そのChrome Frameが、米国時間の2010年6月8日にようやくべータ版に移行したようです。
簡単に説明すると、この「Chrome Frame」というプラグインはIEをGoogle Chromeに変えてしまおうというもので、
同プラグインをIE6、IE7、IE8にインストールするだけで、Google ChromeをIEで使用する事ができるようになります。

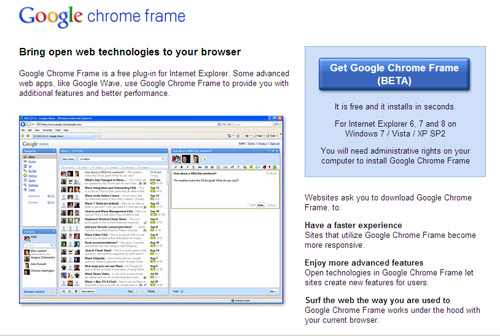
Chrome Frame
IEをGoogle Chromeに変えてしまう・・という言い方は正しくないかもしれませんが、
このプラグインをIEにインストールする事によってIE上でGoogle Chromeを利用する事が可能になり、
IEでは正常に閲覧する事のできないページ(HTML5でかかれた)なども本来の形でみる事ができるようになります。
IEは未だにユーザー数が多いにも関わらず、パフォーマンス面はもとより、
Webの標準規格から外れた部分が多くあるなどの問題を抱えており、開発者にとっては悩みの種の一つです。
制作する側にしてみれば、現在のIEでChrome Frameが普及すれば、
標準規格から外れたブラウザの為にわざわざウェブサイトを最適化する必要がなくなるので、
大きな負担軽減になります。
では、ユーザー側にはどのようなメリットがあるのでしょうか?
ユーザーが、ウェブページをGoogle Chromeで表示させる事にどのようなメリットがあるのかという部分ですが、
IEとGoogle Chromeを利用された事のある方はわかると思いますが、まずページの表示速度が違います。
あと、IEがサポートしていない新しいウェブ標準規格(HTML5互換のページなど)に沿ってかかれたページなどを、
制作者が意図したように(Chromeで表示されるように)正しく閲覧できるようになります。
この「Chrome Frame」の仕組みは、IEというブラウザの中にフレームを作り、Chromeの内容を表示させるというもので、
一見した所ではユーザーはIEからChromeに変わったとは気づきにくく、IEに慣れた方でも違和感なく使用できます。


左がIE、右がChrome Frameでの表示。
右側(Chrome Frame)は、CSS3 の Text Moduleで文字の下に影をつけています。
なお、ウェブサイトをIEでChromeとして表示させる為には、
サイト制作者がウェブページにChromeプラグインを動作させる為のタグを記述する必要があります。
![]()
<meta http-equiv="X-UA-Compatible" content="chrome=1">
このタグがウェブページに記述されていなければ、IEは通常のIEとして動作するようになっており、
タグが記述されていればChrome Frameとして動作します。
ちなみに「Chrome Frame」を使用するのなら最初からChromeを使用するよ、と思われる方もおられるかもしれません。
しかし、例えば仕事上の理由で(会社が指定している)IEを使わざるを得ない場合、
またIEの機能・性能はともかく、UIが気に入っているので使っているという場合などにも、
このようなプラグインは役に立つと思います。
理想は、ブラウザの使用開始時、様々なアクセラレーターや拡張機能の設定などを行うと思いますが、
その時点で「Chrome Frame」ような機能の利用の有無を選択できるようになる事です。
そのような形で導入が容易になれば、
ブラウザの種類などを気にしないユーザー(デフォルトで入っているものをそのまま使うようなユーザー)でも、
意識する事なくChrome Frameで最新のウェブサイトを正しい形で閲覧する事ができます。
今後、IEも現在残っている様々な問題に対処していくのだとは思いますが(IE9で)、
現在の所はこのようなプラグインもあるという事、
また制作側もブラウザの表示対策の一環として、取り入れておくと良いのではないかと思います。