Esxplain and Send Screenshots サイトをキャプチャ&編集 (chromeの拡張)
サイトやサイト内のコンテンツなどの紹介を行う際、
サイトが表示されたブラウザををキャプチャし、注釈や矢印などの記号を追加する・・という作業が発生しますが、
文字や記号などを追加する為に画像編集ソフトを使用するのは結構面倒です。
そういう時に便利なのが、Google chromeの拡張機能「Esxplain and Send Screenshots」。

ウェブサイトをキャプチャし、そのままブラウザで文字追加などの編集を行う事ができます。
使い方は直感的で非常に簡単。

Esxplain and Send Screenshotsをインストール後、
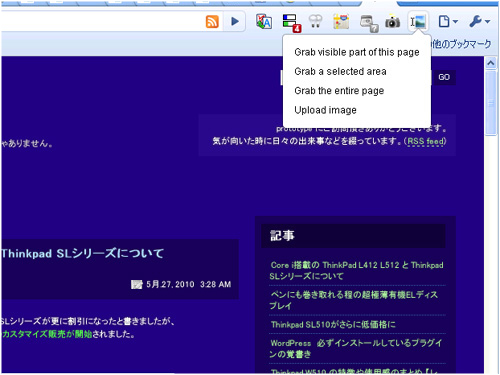
右上に表示されたアイコンをクリックすると以下の4項目が表示されます。
Grab visible part of this page 表示されているページの見えている部分だけをキャプチャ
Grab a selected area 範囲を選択してキャプチャ
Grab the entire page スクロール先を含めたページ全体をキャプチャ
Upload image キャプチャしたイメージをアップロード
ここでは「Grab visible part of this page」をクリックしてみます。
(表示されているページの見えている部分だけをキャプチャ)

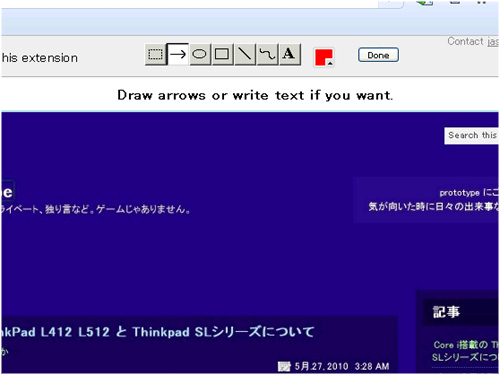
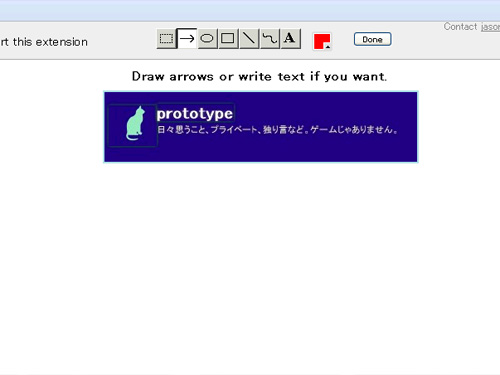
新しいタブにキャプチャされた画像が表示され、同時に上部に編集ボタンが表示されます。

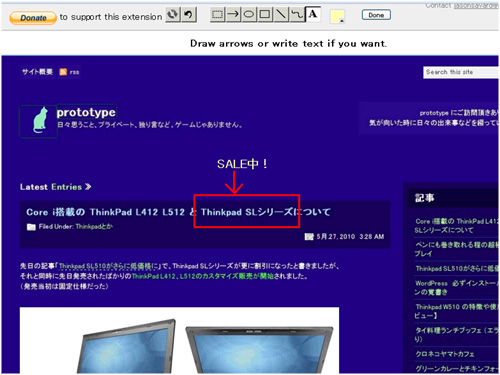
こんな感じに、矢印や囲み文字などを追加できます。
文字や線のカラー変更、コピーアンドペースト、Undo等(元に戻す)も可能です。
編集し終えたら、上部編集ボタンの右側にある「Done」をクリック。

保存中。
(急ぐ場合はここでも画像を右クリックでクリックボードにコピーできます。)

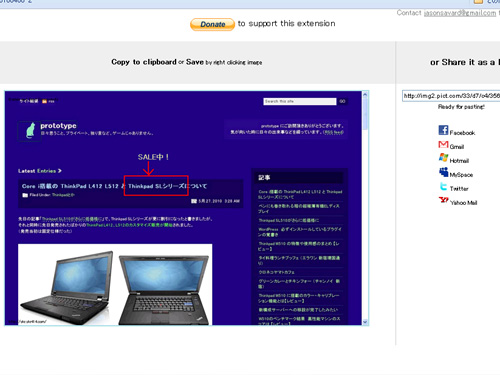
Doneをクリック後、最終的にこのような画面が表示されます。
ここでは画像をクリップボードにコピー、もしくは各種サービスに送る事も可能です。
クリップボードにコピーした画像は、画像編集ソフトなどにペーストして保存する必要がありますが
編集などを行うわけではないのでペイント(Windows)などの簡易ソフトで十分です。
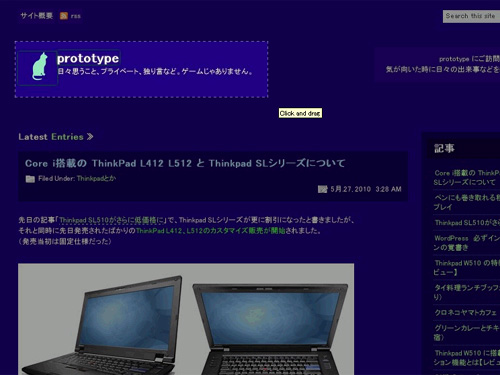
他に、「Grab a selected area」では、範囲を指定して画像をキャプチャ・編集を行う事ができます。


「Grab the entire page」では、ページ全体(スクロールが発生している部分も含め)をキャプチャできます。
※下記画像は当サイトのページ全体をキャプチャしたもの。サイズが大きいので小さく加工しました。


















